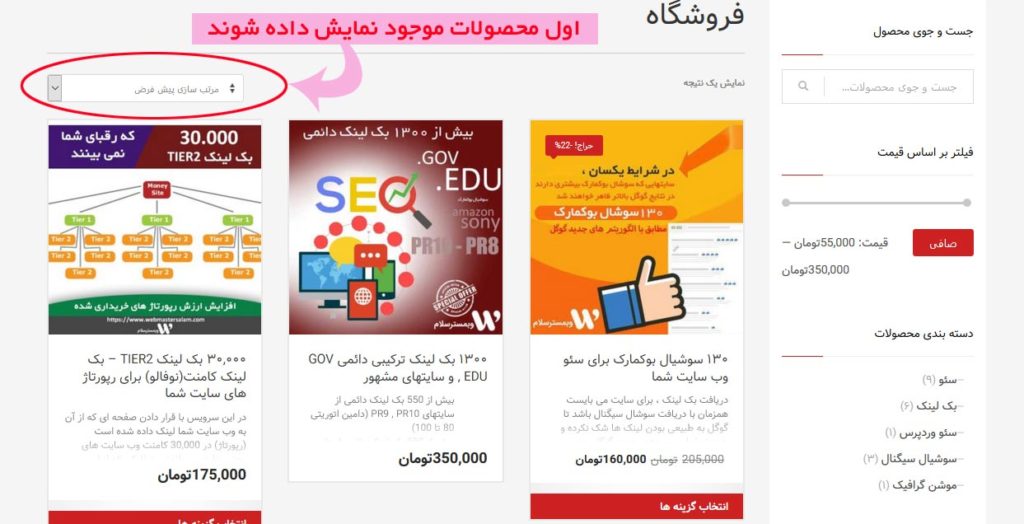
آموزش روشی برای اینکه اول محصولات موجود در انبار در فروشگاه ووکامرس نمایش داده شوند
فروشگاه ساز ووکامرس از افزونه های وردپرس یکی از پرطرفدار ترین فروشگاه سازهای دنیا می باشد . این فروشگاه ساز ، با قابلیت هایی بالایی که در خصوص سئو و شخصی سازی دارد ، پیشنهاد همیشگی ما به تمام کسانی که به دنبال راه اندازی یک فروشگاه اینترنتی می باشند ، استفاده از ووکامرس می باشد .

اگر از آن جمله از افرادی هستید که یک فروشگاه ووکامرسی دارید ، قطعا با ایین مشکل مواجه شده اید که مرتب سازی محصولات در صفحه فروشگاه ، فیلتر های محدودی دارد و در هیچ کدام از آنها امکان نمایش محصولات ناموجود در انتهای لیست محصولات نیست و در بین محصولات موجود و به صورت غیر حرفه ای ، نمایش داده می شوند . همین امر ، باعث کاهش نرخ تبدیل فروشگاه شما شده و در نهایت منجر به کاهش فروش شما خواهد شد .
افزونه ای برای مرتب سازی بر اساس موجود بودن اجناس در وردپرس وجود ندارد که به درستی کار کند ! پس چاره چیست ؟
روشهای زیادی در وب فارسی برای انجام این امر وجود دارد ولی متاسفانه هیچ کدام به درستی کار نمی کنند ! به همین خاطر بر آن شدیم تا قطعه کدی را معرفی کنیم که به سادگی و با قرار دادن در انتهای فایل توابع پوسته در مسیر wp-content > themes > your theme > functions.php ، این مشکل را برطرف نمایید :
if (in_array(‘woocommerce/woocommerce.php’, apply_filters(‘active_plugins’, get_option(‘active_plugins’)))) { add_filter(‘posts_clauses’, ‘order_by_stock_status’, 2000); } function order_by_stock_status($posts_clauses) { global $wpdb; if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) { $posts_clauses[‘join’] .= ” INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) “; $posts_clauses[‘orderby’] = ” istockstatus.meta_value ASC, ” . $posts_clauses[‘orderby’]; $posts_clauses[‘where’] = ” AND istockstatus.meta_key = ‘_stock_status’ AND istockstatus.meta_value <> ” ” . $posts_clauses[‘where’]; } return $posts_clauses; }
توجه نمایید پس از هر بار آپدیت قالب ، باید این کد را مجددا در انتهای فایل functions.php قرار دهید .
در صورتی که قالب شما دارای قالب child می باشد می توانید این کد را در فایل functions.php قالب چایلد قرار دهید و دیگر در زمان آپدیت قالب نیازی به قرار دادن مجدد کد نخواهید داشت.
در صورتی که سوالی در این خصوص داشتید می توانید در بخش نظرات همین مطلب ، مطرح نمایید .
چقدر این مطلب مفید بود ؟
یک ستاره <<>> پنج ستاره
میانگین رتبه ۴.۱ / ۵. تعداد امتیازات ۲۰
تا کنون امتیازی ثبت نشده است . (اولین نفر باشید)




2 پاسخ
سلام وقت بخیر
چطور میتونم گزینه ای تحت عنوان “فقط کالاهای موجود” به منوی فیلتر کننده محصولات اضافه کنم؟
من در حال حاضر دارم از woof product filter استفاده میکنم
ممنون از شما
توصیه میکنم به جای این کار از راهکاری که در مقاله زیر ارائه شده استفاده کنید:
https://www.webmastersalam.com/%D8%AA%D8%B1%D9%81%D9%86%D8%AF%DB%8C-%D8%A8%D8%B1%D8%A7%DB%8C-%D8%A7%DB%8C%D9%86%DA%A9%D9%87-%D8%A7%D9%88%D9%84-%D9%85%D8%AD%D8%B5%D9%88%D9%84%D8%A7%D8%AA-%D9%85%D9%88%D8%AC%D9%88%D8%AF-%D8%AF%D8%B1/