افزونه pwa وردپرس
PWA یک تکنولوژی جدید است که با ساختن یک اپلیکیشن تلفن همراه پیش رونده برای سایت شما ، علاوه بر ایجاد یک حس خوب ، نسخه ای از وب سایت را به کاربرانتان می دهد که سرعتی بی نظیر دارد. PWA مثل برنامه های معمولی روی موبایل نصب میشود و از طریق آیکونی بر روی صفحه اصلی گوشی هوشمند دردسترس است.
کاربران می توانند با نصب این اپ در گوشی هوشمند خود به وب سایت شما وارد شوند و از طریق یک رابط کاربری مانند اپ، با وب سایت تان ارتباط برقرار کنند. کاربران از این طریق زمان بارگذاری فوق العاده و حس خوبی را تجربه خواهند کرد.
تبدیل سایت وردپرسی به یک اپلیکیشن موبایلی به راحتی آب خوردن

شما با کمک افزونه PWA میتوانید به راحتی سایت وردپرسی خود را به یک برنامه کاربردی تبدیل کنید تا ارتباطی سریع، بی وقفه و بیشتر را با کاربرانتان تجربه کنید.
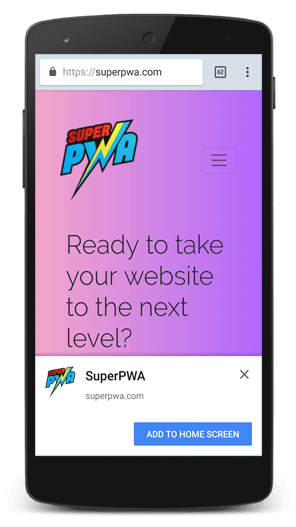
زمانی که PWA روی سایت شما نصب شد، کاربرانی که با یک گوشی هوشمند از سایت شما بازدید میکنند، میتوانند از طریق پایین صفحه با لمس کردن گزینه Add، سایت شما را در قالب یک برنامه روی صفحه اصلی شان اضافه نمایند. این فرایند کمک میکند تا کل سایت شما در آن لحظه در برنامه نصب شده ذخیره شود و با این کار حتی زمانی که کاربر آفلاین باشد، میتواند از صفحات مورد نظر خودش در سایت شما بازدید کند.
در کمتر از یک دقیقه نسخه آفلاین (با قابلیت آنلاین بودن) سایت خودتان را بسازید
پیکره بندی افزونه PWA فوق العاده آسان است، کمتر از یک دقیقه برای راه اندازی و استفاده از PWA زمان نیاز دارید.
بد نیست اشاره کنیم که PWA با هر دیتا جدید، دیتا های قدیمی را پاک میکند.در واقع هیچ یک از تنظیمات پیش فرض در پایگاه داده ذخیره نمیشوند تا زمانی که شما آن ها را به صورتی دستی ذخیره کنید.
و اما بهترین قسمت؟
اگر به مشکلی برخوردید، سایت افزونه پشتیبانی ۲۴ ساعته دارد. هر سوالی دارید کافیست یک تیکت پشتیبانی در سایت SuperPWA.com ایجاد کنید تا در کمترین زمان ممکن پاسختان را دریافت کنید.
دمو سریع

شما با مراجعه به سایت SuperPWA.com یک نمونه نسخه PWA این سایت را دریافت کنید و وجه های مختلف این ابزار را بررسی کنید.
کافیست وب سایت را در موبایل و با دکمه (add superpwa to your home screen) به صفحه اصلی تلفن همراه خودتان اضافه کنید؛ این کار را از طریق منوی شناور زیر سایت یا از طریق منوی Add و گزینه chrom for Android میتوانید انجام دهید.
اکنون که سایت در قالب یک اپ به صفحه اصلی شما افزوده شده است، کافی است آن را از صفحه اصلیتان باز کنید تا splash screen را مشاهده نمایید.
شما با خاموش کردن اینترنت و یا وای فای خواهید دید که در حالت آفلاین هم قادر به مشاهده سایت هستید و میتوانید صفحاتی را که قبلا بازدید کردهاید (یا نکرده اید) ، مشاهده کنید.
ترجمه توضیحات مربوطه به افزونه در سایت مورد نظر
ما در مقابل هر نوع بازخوردی از کاربران، واکنشی برای پیشرفت و بهتر شدن این افزونه خواهیم داشت. این کار را به خاطر هر کاربری که به ما و افزونه ما اعتماد کرد همیشه و با انرژی مضاعف انجام میدهیم. بازخورد های شما برای ما بسیار ارزشمند بوده و ما از تک تک آنها تجربه های مفید و ارزشمندی به دست آورده ایم. از شما به خاطر پشتیبانی هایتان سپاس گذاریم.
با نصب افزونه superPWA چه چیزی داریم ؟
در اینجا قصد داریم به برخی ویژگی های افزونه PWA اشاره کنیم:
- شما میتوانید قالب PWA منحصربفردی برای سایت خود طراحی کنید.
- رنگ پس زمینه مورد نظرتان را برای PWA انتخاب کنید.
- بارگذاری صفحات با استفاده از API وردپرس خواهد بود.
- صفحات ذخیره شده حتی در حالت آفلاین هم قابل نمایش خواهند بود.
- شما میتوانید صفحاتی که در حالت آفلاین برای کاربران نمایش داده میشوند را انتخاب کنید.
- شما قادر به ویرایش نام اپ خواهید بود و میتوانید نام مورد نظرتان را برای اپ در نظر بگیرید.
- شما قادر به تنظیم کردن صفحه شروع اپ خودتان در PWA خواهید بود.
- شما میتوانید یک آیکون ۵۱۲ * ۵۱۲ برای PWA سایت تان در نظر بگیرید.
- برنامه های PWA در حال حاضر قادر به بروز رسانی محتوا و حافظه پنهان در هنگام بروزرسانی وب سایت هستند.
- میتوانید جهت پیش فرض راستچین برای قالب PWA را تنظیم کنید.
- میتوانید ویژگی رنگ قالب را در برنامه ذکر کنید.
- ادغام با onesignal برای نوتفیکیشن ها

ویژگی های آینده به نقل از سایت مرجع :
- پیشرفت حداقل الزامات در اپلیکیشن وب
PWA فقط می تواند بر روی وب سایت های دارای SSL کار کند. به عنوان مثال وب سایت شما باید HTTPS باشد نه HTTP. اگر وب سایت شما HTTPS نیست لطفا با هاست خود در این خصوص تماس بگیرید.
دستگاه و پشتیبانی مرورگر برای PWA

اپ PWA نصب شده برای کاربر ، از مرورگرهای فعال که به صورت پیش فرض به کاربران خود خدمات ارائه میکنند، به عنوان مرورگر های پشتیبان استفاده میکند. در حال حاضر گوگل کروم، فایر فاکس و فایر فاکس اندروید مرورگر های اصلی هستند که PWA از آنها استفاده میکند. البته باید گفت که این فهرست در حال رشد است و احتمالا بیشتر مرورگر های اصلی را تا پایان سال پشتیبانی خواهد کرد.
آموزش نصب از طریق مخزن وردپرس
- Visit WordPress Admin > Plugins > Add New
- Search for ‘Super Progressive Web Apps’
- Click “Install Now” and then “Activate” Super Progressive Web Apps
نصب دستی
- Upload super-progressive-web-apps folder to the /wp-content/plugins/ directory on your server
- Go to WordPress Admin > Plugins
- Activate Super Progressive Web Apps plugin from the list.
سفارشی سازی PWA
برنامه PWA شما باید برای تنظیمات پیش فرض روی فعال سازی آماده باشد. شما میتوانید این برنامه را بیشتر سفارشی سازی کنید و آن را واقعا به نحوی طراحی کنید که انگار خودتان ساخته اید.
شما از طریق مراجعه کردن به آدرس زیر میتوانید به ریز تنظیمات سفارشی سازی PWA دسترسی داشته باشید و آن را به نحو دلخواه خودتان بسازید.
- Go to WordPress Admin > SuperPWA
تست PWA شما

- یک مرورگر پشتیبانی شده را در یک دستگاه پشتیبانی شده باز کنید (فرضا مرورگر کروم در یک گوشی اندرویدی ۶ به بالا)
- آدرس وب سایت تان را وارد کنید و منتظر بمانید تا بارگذاری بشود.
- شما باید از قبل یک پاپ آپ که دکمه ADD TO HOME SCREEN را برای کاربران نمایش میدهد را طراحی کرده باشید.
- حالا کافی است روی آن گزینه کلیک کنید تا PWA سایت شما به صفحه اصلی گوشی هوشمندتان افزوده شود.
- اکنون به صفحه اصلی گوشی هوشمندتان بروید و PWA سایت تان را باز کنید و در چند صفحه چرخی بزنید و سپس برنامه را ببندید.
- خب ، اینترنت را قطع کنید و به صورت آفلاین دوباره برنامه را بازکنید. شما باید بتوانید تمام صفحاتی را که قبلا مشاهده کردید، مشاهده کنید.
- سعی کنید یک صفحه که قبلا مشاهده نکردید را در حالت آفلاین مشاهده کنید؛ شما باید بتوانید صفحه ای را که در تنظیمات PWA به عنوان صفحه آفلاین تنظیم کرده اید، مشاهده کنید.
مشکلات پیش رو در خصوص برنامه وب سایت شما
ممکن است خلاف انتظارتان PWA سایت شما کار نکند و شما هیچ چیزی را در صفحه اصلی تان دریافت نکنید! در این شرایط می بایست موارد زیر را چک کنید:
- اطمینان حاصل کنید که سایت شما از SSL پشتیبانی میکند. به عنوان مثال سایت شما باید https باشد نه http
- اطمینان حاصل کنید که از یک دستگاه پشتیبانی شده و یک مرورگر پشتیبانی شده استفاده کرده اید.
- اطمینان حاصل کنید که آیکون برنامه و آیکون Splash Screen از فرمت PNG و به ترتیب از اندازه ۱۹۲*۱۹۲ پیکسل و ۵۱۲*۵۱۲ پیکسل استفاده میکند.
- کش مرورگرتان را پاک کنید و دوباره امتحان کنید.
- اگر آیکون برنامه پس از نصب اول بروزرسانی نمیشود، برنامه را حذف کنید، کش مرورگرتان را پاک کنید و دوباره امتحان نمایید.
سخن پایانی

به زودی PWA را زیاد خواهید شنید . و بهتر است در استفاده از این ابزار بی نظیر پیش قدم باشید.
[button width=”full” color=”orange2″ link=”https://fa.wordpress.org/plugins/super-progressive-web-apps/” rel=”nofollow” size=”bigger” align=”center” target=”_blank” radius=”6″]مشاهده صفحه افزونه در مخزن وردپرس[/button]
چقدر این مطلب مفید بود ؟
یک ستاره <<>> پنج ستاره
میانگین رتبه ۴.۱ / ۵. تعداد امتیازات ۵۵
تا کنون امتیازی ثبت نشده است . (اولین نفر باشید)




23 پاسخ
سلام من افزونه رو نصب کردم همه چیزش اوکیه
فقط لوگو شو عوض کردم تو افلاین همون لوگو قبلی میاد چیکار کنم لوگو افلاین یا پاک بشه یا آبدیت بشه به لوگو جدید
ممنون میشم راهنمایی کنین منو
کش رو پاک کنید
سلام آقا ما روی سایت https://angizan.ir نصب کردیم ولی اون گزینه add to home screen نشون داده نمیشه
یک بار دیگه اد کردیم نشون میداد ولی موقت افزونه رو غیر فعال کردیم حالا که دوباره فعالش کردیم نشون نمیده 🙁
سلام
احتمالا افزونه کش نصب کردید و شاید با افزونه دیگری تداخل پیدا کرده
سلام وقت بخیر
با این افزونه می تونیم imei گوشی افرادی که تو پیجمون عضو میشن رو بگیریم/
سلام من این افزونه را نصب کردم اما پاپ آپ در گوشی نشون نمیده
اس اس ال دارم – کش رو هم پاک کردم – عکس هام رو هم پی ان جی گذاشتم
سایر افزونه های pwa رو هم تست کردم اما نمیدونم ایراد از کجاست که نشون نمیده
شاید با یکی از افزونه های شما اختلال دارد
احتمالا افزونه ای که فایل های جاوا اسکریپت را بهینه می کند مثل wp_rocket
افزونه رو روی سایت http://www.rosepack.com نصب کردم ولی هیچ اتفاقی نمیافته. چطوری باید فراخوانی کنیم؟!
باید خودمون منوی پاپ آپ بسازیم تا این قابلیت رو نشون بدیم؟
داخل منوی پاپ آپ چی بذاریم تا این دکمه Add to Home screen رو نشون بده
خود افزونه توی تنظیمات برای نمایش پاپ آپ در نسخه موبایل گزینه داره
در ضمن باید با موبایل تست کنید.
سلام
من از این افزونه استفاده کردم
ای کاش توضیحات بیشتری از آن می دادید و اینکه چطور با افزونه ارسال نوتیفیکیشن همگام کنیم
در کل خوب بود
خوشحالیم که به درد شما خورده
آموزش های تکمیلی رو سعی میکنیم به زودی به این پست اضافه کنیم .
سلام آیا افزونه ای که معرفی کردید به کاربر امکان تنظیمات دلخواه رو میده که چه چیزهایی نمایش داده بشه و چه چیزهایی نه؟
ممنونم
بله دقیقا این امکان رو داره
سلام
۱-مرورگرهای سیستم ios هم پشتیبانی می کند؟
۲- آیا می توان با هر بار لود مرورگر این پیغام نمایش داده شود و یا فقط بار اول نمایش می دهد؟
پاسخ سوال اول شما : بله
پاسخ سوال دوم : میتونید تنظیم کنید ولی به خاطر حس بدی که ممکنه به کاربر منتقل کنه توصیه نمیکنیم
سلام ممنون از اموزش سوال من این است این برنامه اپیلکشن به مشتری ارائه نمیکنه وباید بامرورگر وارد شد درسته؟
بله باید وارد سایت بشه تا لینک دانلود اپ برای مشتری نمایش داده بشه
با سلام.
من روی دامینم اساسال رو فعال کردم و سایتم با https بالا میاد؛ اما هنوز افزونۀ PWA این پیغام رو میده:
«افزونه وب اپلیکیشن نیازمند اجرای HTTPS روی سایت شماست. لطفا برای دامنه خود SSL خریداری کنید.»
ممنون میشم راهنمایی بفرمایید
توصیه میکنیم افزونه Really Simple CSS رو نصب کنید تا مشکل برطرف بشه
سلام؛ من نصب کردم ولی متاسفانه تنظیماتشو که عوض میکنم مینویسه سیو شد ولی سیو نمیکنه! مشکل از کجاس؟!
شاید با افزونه ای تداخل دارد
لطفا دیباگ وردپرس رو فعال کنید و خطا رو بفرستید
سلام. آیا استفاده از این افزونه و ایجاد نسخه اندرویدی وبسایت تماما رایگان می باشد؟
و آیا پس از ایجاد نرم افزار، سایت در نسخه وب (مانند قبل) و هم در نرم افزار بدون مشکل باز می شود؟ یا اینکه نسخه ظاهری سایت تغییر میکنه و متناسب برای موبایل میشه؟
لطفا راهنمایی کنید.
با تشکر
رایگان هست و مشکلی بوجود نمیاره