آموزش schema ، اسکما و یا نشانه گذاری در وردپرس
اولین اولویت صاحبان وب سایت باید مطمعن شدن از این باشد که موتور های جستجو قابلیت محاسبه و آنالیز محتوای وب سایت آنها را دارند.
برای اینکه این اتفاق به صورت مثبت و سود ده باشد، سایت باید از بهترین شیوههای بهینه سازی موتور جستجو پیروی کند. اگر سایت شما از پلتفرم وردپرس استفاده میکند، باید بگوییم که خوشبختانه تا اینجای کار یک پوئن مثبت دارید.
وردپرس به صورت پیشفرض یک پلتفرم دوستانه برای موتور های جستجو محسوب میشود. وردپرس بهینه سازی های مختلف و همینطور سلسه مراتب محتوایی را فراهم میکند تا هضم سایت شما برای موتور های جستجو سادهتر باشد.
شما با استفاده از وردپرس میتوانید سئو را با استفاده از ابزاری گسترده و استاندارد در سایت خود پیاده سازی کنید و پیش ببرید. به طور خلاصه وردپرس این امکان را به شما میدهد که یک استراتژی سئو سفارشی منطبق با نیازهای خود داشته باشید.
نکاهی دیگر به سئو با دید افزایش CTR

امروز ما نگاهی به یکی از بخش های سئو میاندازیم که در حال تبدیل شدن به یکی از حیاتی ترین اصول آن است. عملا اضافه کردن نشانه گذاری ها به وب سایت شما میتواند باعث افزایش رتبه بندی شما در موتور های جستجو و همینطور بهبود CTR شود. این در حالی است که سایت شما با کاربران بیشتر و گسترده تری نیز سازگار میشود.
بیایید دقیقا ببینیم که نشانه گذاری ها چه چیزی هستند و همینطور گریزی به مزیت های استفاده از آنها بزنیم و البته بگوییم که چطور میتوانید آنها را در سایت وردپرسی خود پیاده سازی کنید.
معرفی Schema :
هنگامی که موتور های جستجو از طریق خزندهها سراغ محتوای وب سایت شما میآیند، تلاش میکنند تا محتوای شما را در یک گروه، دسته یا … خاص قرار دهند. سال ها است که ما به تگ های HTML تکیه کردهایم تا مفهوم را برسانیم. عناوین، زیر عناوین، شرح متا، کلمات کلیدی و… نقش مهمی در چگونگی ایندکس شدن شما توسط موتور های جستجو و رتبه بندی صفحات شما دارند.
به عنوان مثال اگر صفحه اصلی شما عنوان “طراحی سایت در تهران” را داشته باشد، یک موتور جستجو ممکن است به خوبی حدس بزند که سایت شما در حوزه ان است اما همیشه همه چیز به خصوص جزئیات واضح نیستند. همانطور که میدانید کلمات و عبارات معانی و کاربردهای مختلف و متعددی دارند. بدون دانستن این نوع اطلاعات، احتمالا سایت شما در حین رتبه بندی در دسته های بی ربط قرار میگیرد.
این دقیقا جایی است که نشانه گذاری ها به کار میآیند. موردی که توسط برخی از موتور های جستجو مانند گوگل، بینگ، یاهو، یاندکس و… جستجو میشود. یعنی واژگان پشت صحنه به محتوای ما اضافه میشوند. افزودن این موارد به صفحاتی از وب سایت ما، موتور های جستجو را در تقابل با سایت به فهم بیشتری میرساند.
این کلمات به شما اطمینان میدهند که وقتی وب سایت شما در صفحه ای از نتایج جستجوگر معرفی شده است، با بیشترین ربط ممکن از نظر موضوعی اتفاق افتاده است. به همین سادگی نشانه گذاریها به موتور های جستجو کمک میکنند تا موضوع شما را به مرتبط ترین شکل ممکن درک نمایند.
زمانی که موتور های جستجو به نشنه گذاری ها در سایت شما دسترسی دارند، قادر خواهند بود تا در جستجوها اطلاعات مفید بیشتری را به کاربران از سایت شما نمایش بدهند. این کار باعث افزایش راحتی کاربران و در عین حال افزایش ترافیک شما خواهد بود.
تا کنون مفهوم نشانه گذاری را درک کردید، پس بگذارید نگاهی به نحوه فعالیت آنها در عمل بیاندازیم.
جستجو مرتبط
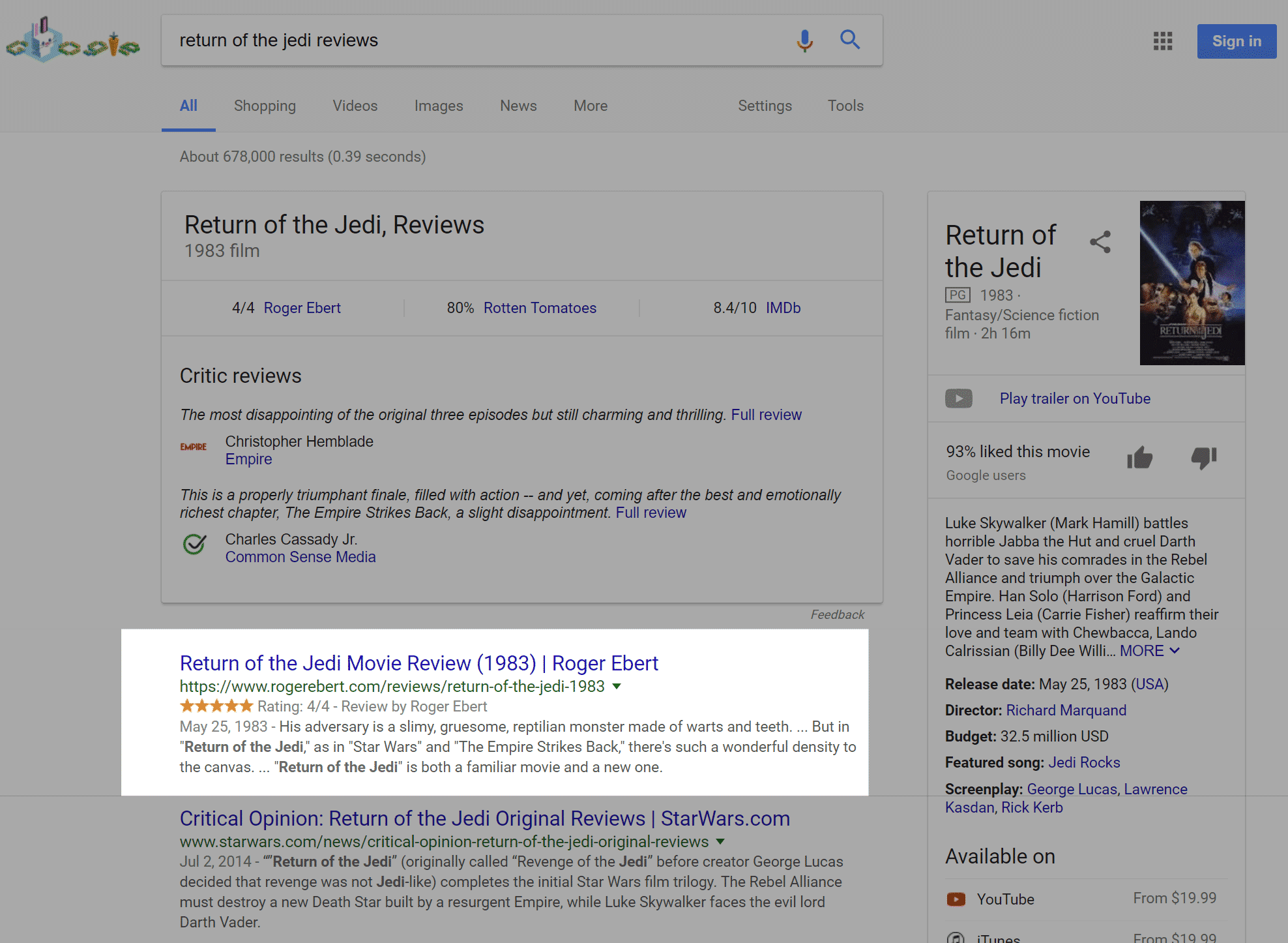
اگر اخیرا در خصوص هر چیزی در اینترنت جستجو کرده باشید، احتمالا از انواع اطلاعاتی که نشانه گذاری ها برای شما مهیا کردهاند، استفاده میکنید و لذت بیشتری از پیدا کردن اهدافتان در جستجو میبرید. به عنوان مثال بگذارید از عبارت “Return of the Jedi” استفاده کنیم تا بهتر موضوع را درک کنید.

وقتی در گوگل عبارت مورد نظر را جستجو میکنیم، دقیقا همان چیزی که دنبالش هستیم را به ما نشان میدهد. این در حالی است که اعلام نظرها و رتبه هایی که به یک مقاله دادهاند، توجه ما را به شدت به خودشان جلب میکنند و در فهرست پیش رو به خوبی به چشم میآیند. این رتبه صرفا زیر URL قرار نمیگیرد.
چه دنبال مشاهده فیلم باشید و چه بخواهید یک بررسی از آن مطالعه کنید، خیلی مفید است که این اطلاعات با بقیه نتایج جستجو درست به نظر برسد. نشانه گذاری ها چیزی هستند که این مسئله را درست میکنند.
با استفاده از نشانه گذاری نقد و بررسی گوگل توانست بفهمد چه چیزی مورد بررسی قرار گرفته است. در لینک مورد بحث هم نام نویسنده و هم امتیاز نقد و بررسی دقیقا مانند اطلاعات فیلم زده شده اند. همه موارد اطلاعات اضافی هستند که در صفحات جستجو میتوانند به نمایش در بیایند، کافی است که از لینک زیر استفاده کنید:
<div itemscope itemtype="http://schema.org/Review"> <aside itemprop="itemReviewed" itemscope itemtype="http://schema.org/Movie"> <h1 itemprop="name">Return of the Jedi</h1> by <span itemprop="author">Roger Ebert</span> </aside> </div>
در حالی که مثال فوق از تگ های HTML پایه استفاده میکند، به ویژگی های اضافی که در آن اضافه شده اند توجه کنید:
itemscope itemtype=http://schema.org/Review:
نشان میدهد که چه نوع محتوایی است (در این مورد نوع آن نقد و بررسی است) نشانه گذاری ها برای بسیاری از انواع محتوا ویژگی های قابل توجهی دارند. این کار موتور های جستجو را قادر میسازد تا یک لیست به شیوه ای مناسب تر نشان دهد. (مانند زمانی که کسی به دنبال نقد و بررسی است.)
itemtype=http://schema.org/Movie:
علاوه بر فیلم ها مطالب بسیاری را می توان مورد بررسی قرار داد. کتاب ها، موسیقی، شو های تلویزونی، بازی ها همگی به ذهن میرسند. بنابراین مهم است که موتور های جستجو را چطور بررسی کنید.
itemprop=”name”:
نام آنچه مورد بررسی قرار میگیرد.
itemprop=”author”:
نام نویسنده را در اختیار میگذارد.
همچنین ما نمیخواهیم آن ستاره های زیبا را فراموش کنیم (همه میخواهند آن را در کنار نتیجه خود داشته باشند):
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><span class="star-rating"><i class="icon-star-full"></i><i class="icon-star-full"></i><i class="icon-star-full"></i><i class="icon-star-full"></i></span><meta itemprop="ratingValue" content="4.0"></meta><meta itemprop="worstRating" content="0.0"></meta><meta itemprop="bestRating" content="4.0"></meta></span>
با تجزیه کردن کد بالا میخواهیم ببینیم که چطور رتبه ها با هم ترکیب میشوند:
itemprop=”reviewRating” itemscope itemtype=http://schema.org/Rating:
به موتور های جستجو میگوید که ما قصد داریم رتبه بررسی را در فهرست نمایش دهیم.
itemprop=”ratingValue” content=”۴.۰″: آمار دقیق عبارت “Return of the Jedi” را نشان میدهد.
itemprop=”worstRating” content=”۰.۰″: پایین ترین رتبه ممکن
itemprop=”bestRating” content=”۴.۰″: بالاترین رتبه ممکن
ستاره ها واقعا چقدر به SERP کمک میکنند؟
موسسه CXL یک مطالعه را انجام داد و مشخص شد از دو لینک، لینکی که از ستارگان برای بررسی استفاده میکرد، میزان بسیار بالاتری کلیک SERP دریافت میکرد. و تقریبا ۳۵% بیشتر ترافیک ارگانیگ را جذب کرده و در نهایت این مطالعه مشخص شد که استفاده از ستاره ها نقش موثری برای دست یابی به کلیک و ترافیک بیشتر دارد.
هدف از همه این ها فراهم کردن فهم و اطمینان بیشتر از مضمون محتوای شما برای موتور های جستجو است. نتیجه نهایی این است که موتور های جستجو شما را در نزدیک ترین جستجو های مرتبطتان به کاربران نشان میدهند که این باعث افزایش نرخ تبدیل و بهبود عملکرد سایت شما در هر زمینه ای خواهد شد.
با افزودن نشانه گذاری به سایت، ما در حال گسترش اطلاعات دقیق در خصوص مضمون سایت خود هستیم. این مسئله بدون شک برای همه مفید خواهد بود.
استفاده از نشانه گذاری ها در وردپرس
این مسئله نیز مانند تمام مسائل مربوط به وردپرس است. افزودن نشانه گذاری به سایت وردپرسی شما یک فرایند کاملا ساده است. چیزی که ممکن است شما متوجه آن نشوید این است که برخی پلاگین هایی که از آن استفاده میکنید ممکن است ساختارهایی را به محتوای شما بیافزایند. (به عنوان مثال پلاگین های جستجو و ناوبری بیشتر چنین کاری میکنند.)
بنابراین قبل از اینکه بخواهید نشانه گذاری را به سایت خود بیافزایید، خیلی خوب است که بررسی کنید و ببینید چه چیزی در حال حاضر در محتوای شما موجود است. این مسئله به شما کمک میکند تا بفهمید در حال حاضر وضعیت شما چطور است تا یک استراتژی بسیار خوب برای پیشرفت پیاده سازی کنید.
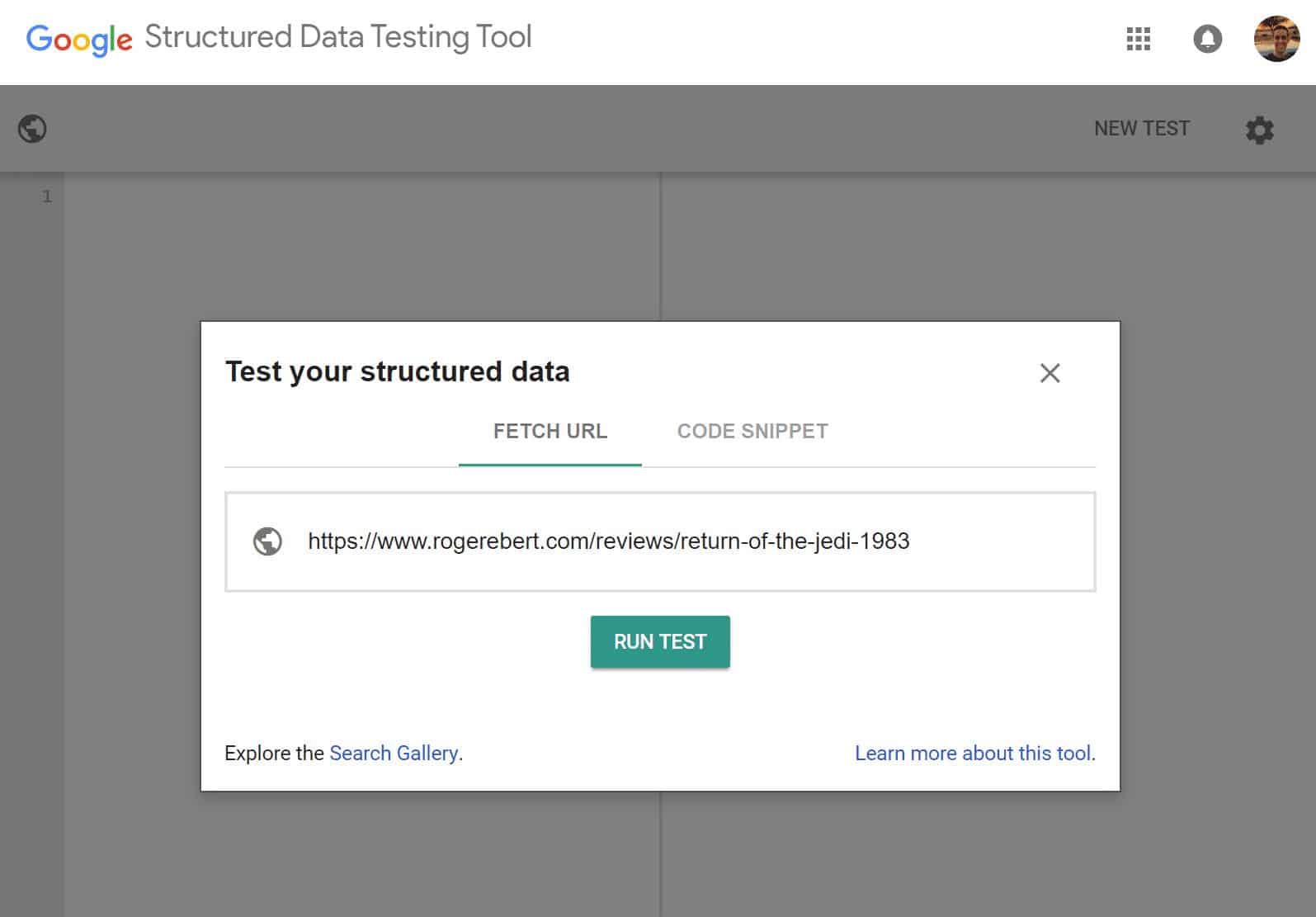
ارزیابی وضعیت شما با استفاده از ابزار Structured Data Testing گوگل
گوگل با این ابزار، تعیین نوع استفاده از نشانه گذاری ها در سایت شما را بسیار آسان کرده است. کافی است URL سایت خود را وارد کنید تا این ابزار محتوای شما را تجزیه و تحلیل کند.

ما در این مقاله عبارت “Return of the Jedi” را مورد بررسی قرار دادیم.

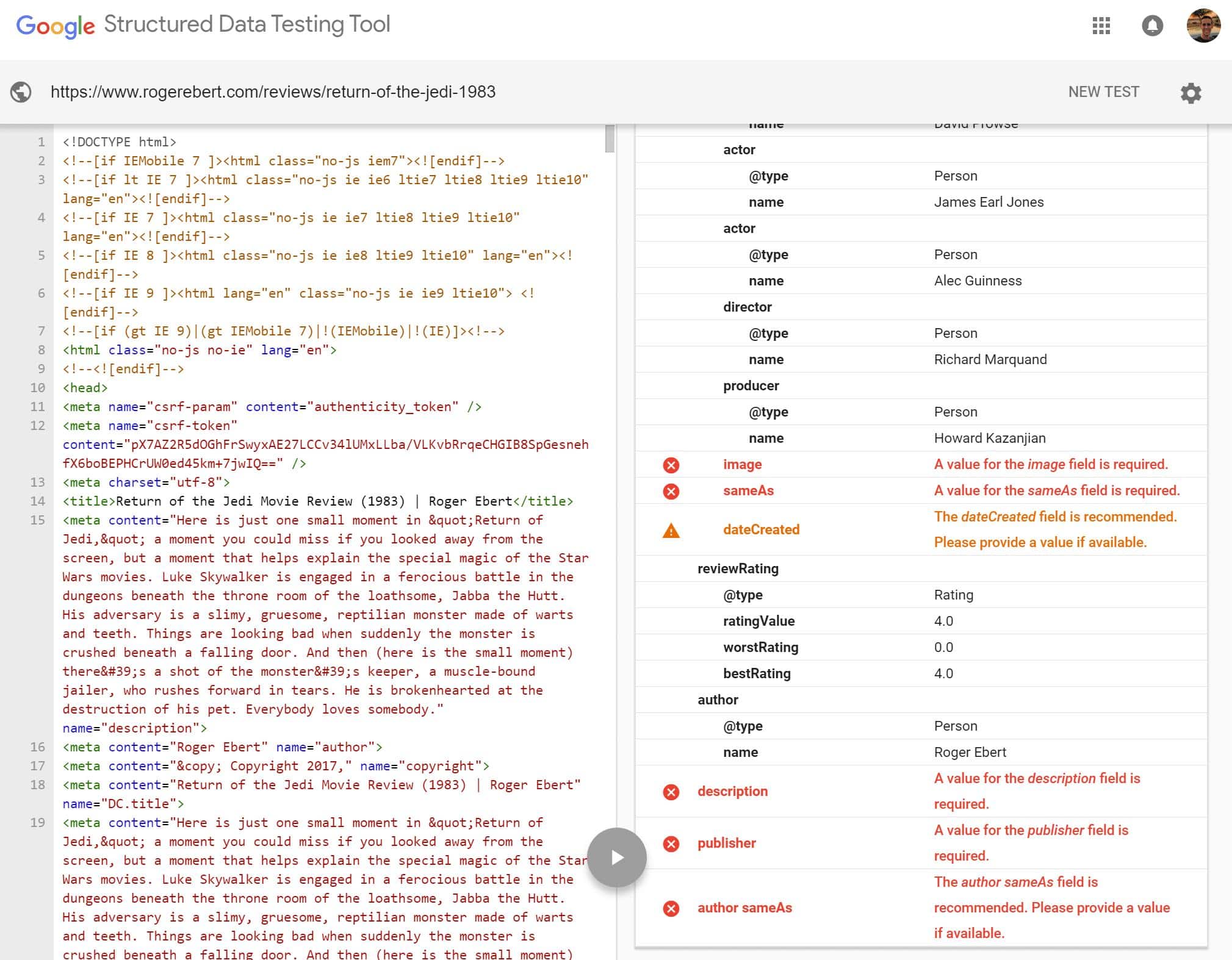
همانطور که مشخص است تعدادی خطا مشخص شده است (به طور دقیق ۵ تا) ظاهرا این ابزار برخی زمینه های مورد نیاز را در جایگاه های مورد انتظار پیدا نکرده است. همانطور که گفتیم، این تست یک نگاه داخلی به داده های سازمان یافته محتوا به ما میدهد. از طریق این میتوانیم ببینیم که چه چیزی خوب است و چه چیزی نیاز به بهبود دارد.
افزودن SCHEMA به وردپرس از طریق یک پلاگین
زمانی که تست های اولیه را انجام دادید تا ببینید چه نوع داده های ساختار یافته ای از قبل در وب سایت تان ایجاد شده است، زمان آن را رسیده که پا را فراتر بگذارید و به موارد بیشتری برسید. ساده ترین راه برای این کار افزودن پلاگین Schema است. در حقیقت این پلاگین روی تمام صفحات و پست های مختلف تاثیر می گذارد. این پلاگین از انواع پست های سفارشی و خصوصی نیز پشتیبانی میکند.
این پلاگین ویژگی های مثبتی مانند ارائه قابلیت انواع نشانه سازی بر حسب هر حوزه و هر دسته ای را در اختیار شما قرار میدهد. همچنین به دیگر پلاگین ها مانند یواست نیز متصل می شود تا کارآمدتر و بهینه تر واقع شود.
این پلاگین از JSON-LD (نوعی فرمت دیتابیس مرتبط و سبک) استفاده میکند که گوگل آن را خیلی دوست دارد و بینگ هم از آن پشتیبانی میکند. این پلاگین در حال حاضر دارای بیش از ۵۰ هزار نصب فعال با امتیاز ۴.۵ از ۵ است. توسعه دهنده نیز در خصوص بروزرسانی آن هنگامی که تغییرات در SERPs رخ میدهد، بسیار فعال است.
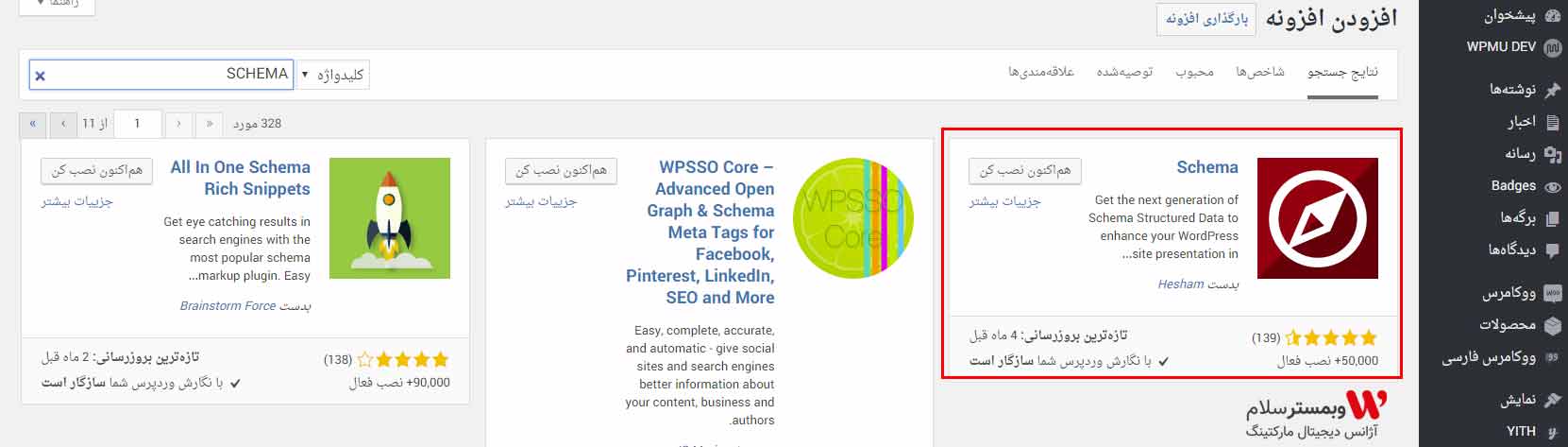
اکنون سراغ نصب و تنظیم پلاگین Schema میرویم. برای نصب این پلاگین کافی است به قسمت پلاگین ها در وردپرس خود بروید و با مراجعه به بخش افزودن و جستجوی “Schema” آن را دانلود کرده و فعال نمایید.

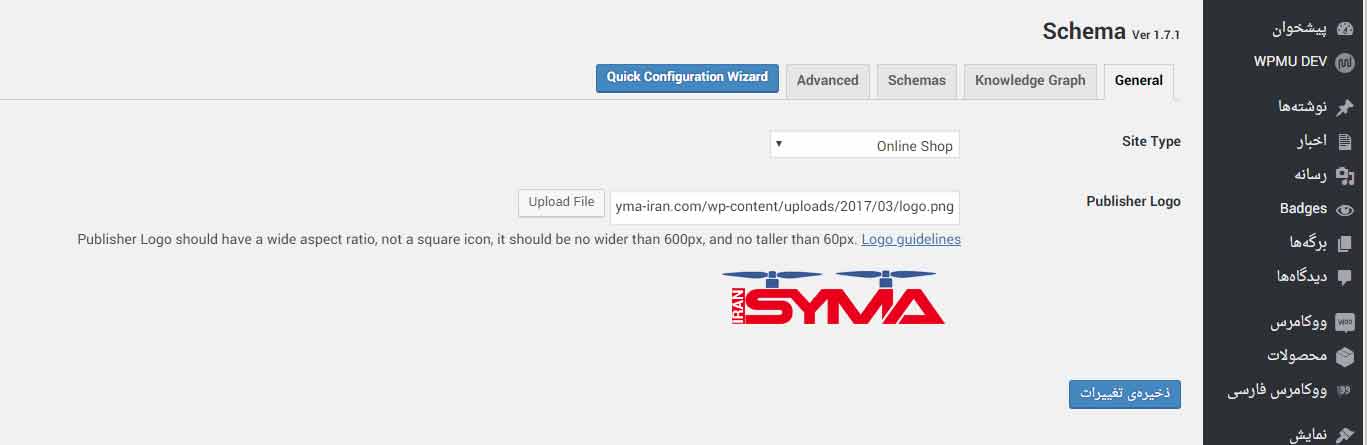
زمانی که افزونه را نصب و فعال میکنید، به قسمت تنظیمات آن بروید تا سایت خود را نشانه گذاری کنید. فید های اولیه نام، لوگو، شماره تماس و… که پلاگین از شما میخواهید را پر کنید، سپس از طریق برگه محتوا وارد صفحه نمودار شوید تا مطمئن شوید که پلاگین به خوبی نصب شده است و کار میکند. با انجام دادن این مرحله به صورت خودکار پلاگین شروع به افزودن نشانه ها به محتوای سایت شما میکند.

سپس میبایست به مسیر Schema > Types بروید. اینجا، جایی است که از طریق آن میتوانید نشانه گذاری سفارشی را برای هر نوع پست خود اضافه کنید یا اینکه صرفا برای گروه های خاص به طور پیش فرض این کار را بکنید. (مستندات پلاگین را برای برخی قابلیت های پیشرفته تر مطالعه کنید.)
پلاگین جایگزین برای Schema
مانند تمام موارد دیگری که در وردپرس در دسترس هستند، پلاگین های دیگری نیز برای انجام الگوسازی وجود دارند. در زیر برخی از آنها را نام بردهایم و همینطور با کلیک بر روی آنها به صفحهشان در وردپرس منتقل میشوید:
- WP SEO Structured Data Schema
- All In One Schema Rich Snippets
- WPSSO Schema JSON-LD Markup
- Markup (JSON-LD) structured in schema.org
مطالبی دیگر در خصوص استفاده از Schema
اولین قاعده هنگام استفاده از نشانه گذاری با Schema صادق بودن است. به هیچ وجه نباید سعی کنید چیزی را فریب دهید و یا اینکه به رتبه ها دست بزنید! اساسا سعی نکنید در مقابل گوگل چیزی را مخفی کنید. گوگل همه چیز را بسیار روشن و واضح میخواهد، برای هر محصول، مطلب، غذا یا … یک صفحه ایجاد کنید و سعی نکنید که در یک صفحه چندین مورد را جای دهید.
علاوه بر این باید بدانید صرف اینکه نشانه گذاری با Schema را ایجاد میکنید، دلیلی مبنی بر این نیست که گوگل آن را نشان دهد! ممکن است گاهی برای نشان دادن آن ستاره ها در صفحه جستجو چندین ماه زمان بگذرد تا صحت کار شما به گوگل نمایان شود. با این حال همیشه توصیه میکنیم که این نشانه گذاری را اعمال کنید چرا که میتوانید در جذب افراد کمک شایانی به شما بکند.
اطمینان حاصل کنید که کدها و نشانه گذاری ها در تمام پلتفرم های مربوط به شما مانند تلفن هوشمند، دسکتاپ و… به خوبی کار میکند.
شروع به کار افزونه برای سایت شما
با افزودن پلاگین Schema به سایت و اعمال تنظیمات آن و راه اندازی نهایی پلاگین، چند دقیقه زمان برای اعمال نشانه گذاری ها در همه پست ها و صفحات شما کافی است. علاوه بر این تمام صفحات و مطالب جدیدی که در سایت منتشر شوند نیز مشمول این نشانه گذاری قرار میگیرند. همچنین شما میتوانید برای محتواهای خاص خود موارد بیشتری را تنظیم کنید تا اعمال شوند.
نتیجه گیری
نشانه گذاری ها میتوانند برای هر نوع وب سایتی مناسب و مفید باشند. با توجه به این حجم کاربر که جستجو میکنند این ویژگی به خصوص برای کسانی که کسب و کار های فیزیکی دارند، بسیار ضروری تر خواهد بود. ارائه اطلاعات مربوط به موتور های جستجو در فروش شما تاثیر بسیار زیادی خواهد گذاشت.
چقدر این مطلب مفید بود ؟
یک ستاره <<>> پنج ستاره
میانگین رتبه ۴.۱ / ۵. تعداد امتیازات ۴۸
تا کنون امتیازی ثبت نشده است . (اولین نفر باشید)




3 پاسخ
تداخلی گزارش نشده
سلام.خیلی ممنون بابت مطالب بروز،مهم،و درعین حال چکیده و مفید و کاربردی،دروود بر شما ،مهندس نورمحمدی ،… چیدن از میوه های درخت دانش شما.عجب صفایی داره، در این بازار جاعلان میوه فروش دانش
نظر لطف شماست . میوه هایی کال از باغبانی کم تجربه :)))